Видео

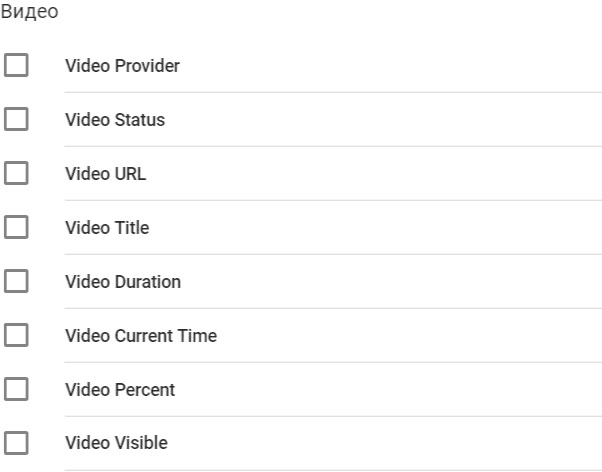
Рис. 242. Встроенные переменные «Видео»
Категория переменных, появившаяся в GTM в сентябре 2017 года. Они необходимы для отслеживания встроенных на сайт видео. Триггер в Google Tag Manager, который используется для прослушивания, называется «Видео YouTube» (событие gtm.video).

Рис. 243. Триггер – Видео YouTube
Google Tag Manager добавил 8 переменных в эту категорию:
Video Provider – возвращает значение поставщика видео. Сейчас доступен только YouTube. Содержится в ключе gtm.videoProvider.
Video Status – возвращает состояние видео в момент регистрации пользовательского события. Например, «Start» или «Pause» видео. Содержится в ключе gtm.videoStatus.
Video URL – URL-адрес, ссылка видео на YouTube. Содержится в ключе gtm.videoUrl.
Video Title – название видео. Содержится в ключе gtm.videoTitle.
Video Duration – общая продолжительность видео в секундах, выраженная целом числом. Содержится в ключе gtm.videoDuration.
Video Current Time – возвращает текущее время видео в секундах, в которое произошло пользовательское событие. Содержится в ключе gtm.videoCurrentTime.
Video Percent – возвращает значение воспроизведенного видео, выраженное в процентах целым числом (от 0 до 100), на момент, когда состоялось пользовательское событие. Содержится в ключе gtm.VideoPercent.
Video Visible – возвращает значение видимости видео в окне браузера. Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false. Содержится в ключе gtm.videoVisible.
Создадим триггер «Видео YouTube» и зададим ему соответствующие настройки:

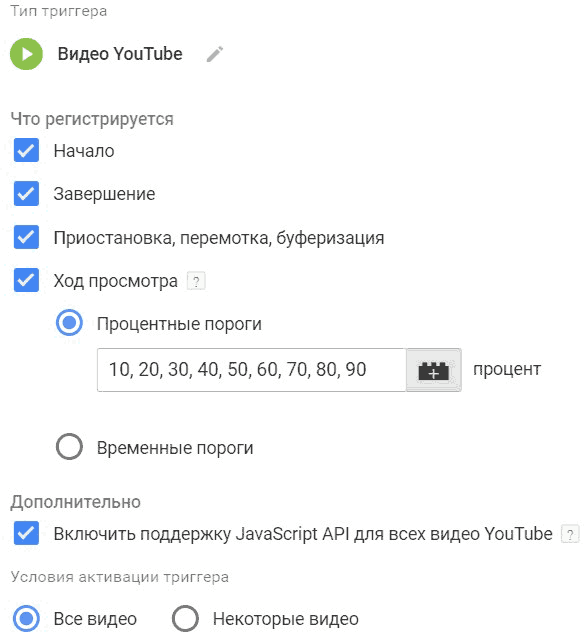
Рис. 244. Настройки триггера Видео YouTube
? Начало (Start) – пользователь начинает просмотр видео;
? Завершение (Complete) – пользователь достигает конца видео;
? Приостановка (пауза), перемотка, буферизация (Pause, Seeking, Buffering) – пользователь останавливает, перематывает видео или когда происходит буферизация;
? Ход просмотра (Progress) – пользователь проходит процентный или временный порог (время измеряется в секундах). Целые положительные числа указываются через запятую.
? «Включить поддержку JavaScript API для всех видео YouTube»
Установив этот флажок, вы включите YouTube iFrame Player API. В результате ко всем URL видеопроигрывателя YouTube будет добавлен параметр enablejsapi = 1 для управления проигрывателем через iframe или JavaScript.
Примечание: если при загрузке Google Tag Manager воспроизведение ролика уже началось, оно начнется сначала.
Сохраняем изменения. Обновляем режим предварительного просмотра и переходим в отладчик Google Tag Manager. На сайте перемотаем видео чуть вперед и приостановим его на кадре:

Рис. 245. Пример видео с YouTube
В отладчике будет доступна информация по всем 8 переменным:

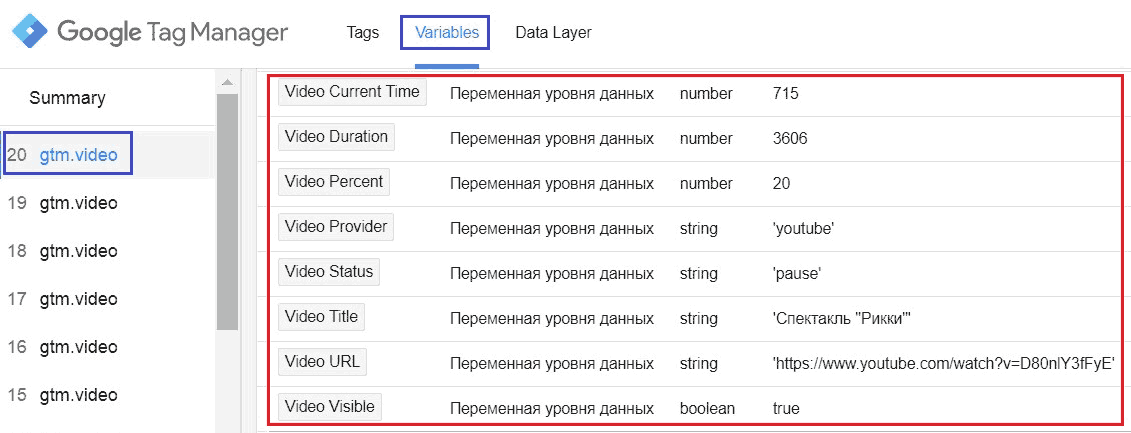
Рис. 246. Пример встроенных переменных «Видео»
? Video Current Time – 715 (в секундах), текущее время, в которое произошло пользовательское событие gtm.video;
? Video Duration – 3606 (в секундах), общая продолжительность видео;
? Video Percent – 20 (%, процент), процент воспроизведенного видео до момента совершения пользовательского события gtm.video;
? Video Provider – youtube, поставщик видео (пока единственный);
? Video Status – pause, так как оно приостановлено;
? Video Title – Спектакль Рикки, название видеоролика;
? Video URL – https://www.youtube.com/watch?t=1118&v=u-wkJTzEdns, ссылка на видео на YouTube;
? Video Visible – значение true, так как видео отображалось в видимой области экрана браузера.
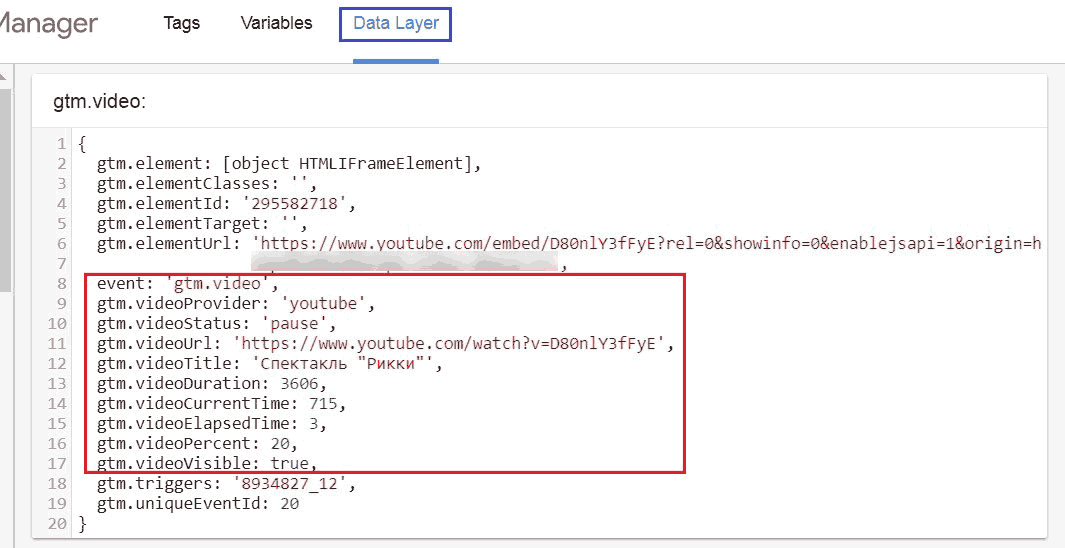
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Видео YouTube».

Рис. 247. gtm.video в Data Layer
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК