Ошибки

Рис. 218. Встроенные переменные «Ошибки»
Переменные из этой категории позволяют разработчикам анализировать ошибки, происходящие на сайте (анализ страниц, типы устройств, версий браузеров, разрешений экранов и т.д.). Для использования этих переменных необходимо их активировать и создать хотя бы один триггер типа «Ошибка JavaScript».

Рис. 219. Тип триггера – Ошибка JavaScript
Error Message – возвращает строку, содержащую сообщение об ошибке, отправленное с помощью триггера «Ошибка JavaScript».
Error URL – возвращает строку, содержащую URL-адрес скрипта, в котором была обнаружена ошибка.
Error Line – строка файла, в которой произошла ошибка.
Debug Mode – возвращает значение «true», если активирован режим отладки в Google Tag Manager.
В качестве наглядного примера создадим вынужденную ошибку в коде JS. Но перед тем, как запускать отладчик Google Tag Manager, не забываем создать новый триггер «Ошибка JavaScript» и обновить режим предварительного просмотра. Только после этого изменения вступят в силу.

Рис. 220. Обновление режима предварительного просмотра
В отладчике GTM будет доступна следующая информация:

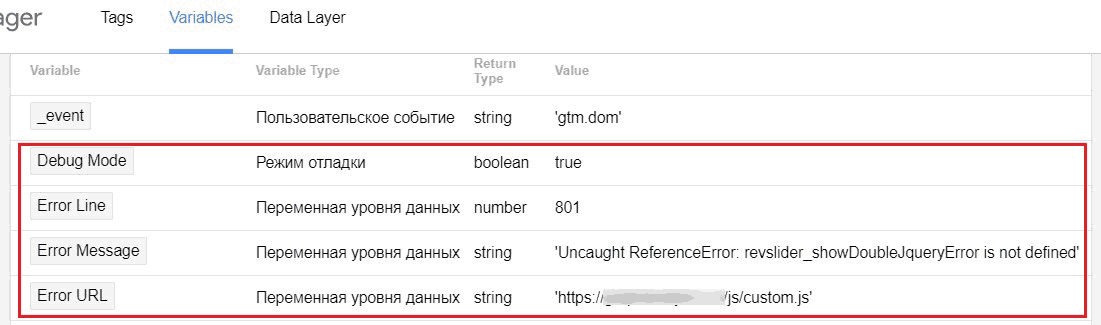
Рис. 221. Пример встроенных переменных «Ошибки»
? Debug Mode – true, так как у нас активирован режим отладки;
? Error Line – 801 строка;
? Error Message – сообщение об ошибке;
? Error URL – URL-адрес скрипта, в котором обнаружена ошибка.
В случае, если мы в JavaScript используем конструкцию "try..catch", то Google Tag Manager не зафиксирует ошибку. Конструкция выглядит следующим образом:

Рис. 222. Конструкция "try..catch"
Работает она так:
1. Выполняется код внутри блока try.
2. Если в нем ошибок нет, то блок catch(err) игнорируется, то есть выполнение доходит до конца try и потом прыгает через catch.
3. Если в нем возникнет ошибка, то выполнение try на ней прерывается, и управление прыгает в начало блока catch(err).
При этом переменная err (можно выбрать и другое название) будет содержать объект ошибки с подробной информацией о произошедшем. Таким образом, при ошибке в try скрипт не «падает», и мы получаем возможность обработать ошибку внутри catch.
Подробнее про try..catch читайте в справочниках по JavaScript или в этой статье.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК