GTM Sonar
Расширение для браузера разработал эксперт по Google Tag Manager и Google Analytics, автор самого популярного блога в мире на эти темы, Симо Ахава (Simo Ahava).
Его творение, GTM Sonar (прошлое название GTM Auto-Event Listener Debugger) позволяет блокировать переход на другую страницу, но при этом формирует работу тегов таким образом, как будто вы совершили переход. Данные по действиям (кликам по элементам, по ссылкам или по формам) сохраняются в массив с именем debugDL, содержимое которого можно в консоли разработчика.
Скачать расширение для браузера Google Chrome можно по ссылке.

Рис. 111. GTM Sonar
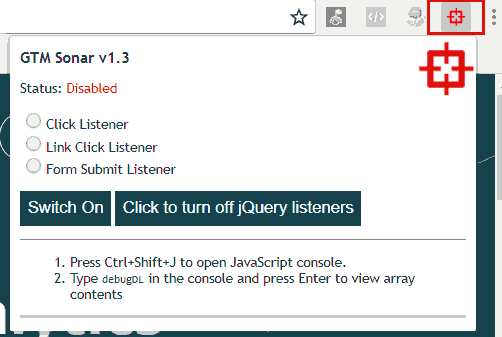
В правом верхнем углу на панели вы увидите иконку в виде красного прицела:

Рис. 112. Иконка и настройки GTM Sonar
По умолчанию иконка красная и статус «Выключен (Disabled)». Чтобы включить GTM Sonar, необходимо выбрать тип отслеживания: Click Listener, Link Click Listener или Form Submit Listener и нажать «Switch On».
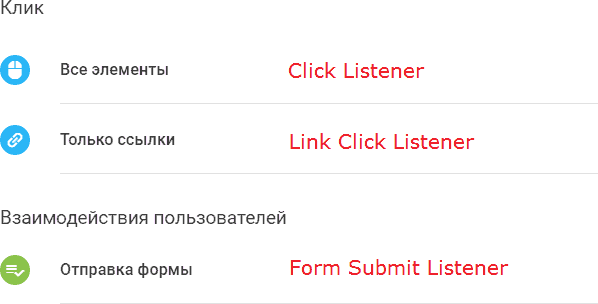
Если сопоставлять настройки с триггерами GTM, то это будет выглядеть так:

Рис. 113. Сопоставление настроек GTM и GTM Sonar
Разберем пример взаимодействия пользователей с отправкой формы. Поскольку мы будем отслеживать форму, то в GTM Sonar выбираем Form Submit Listener и нажимаем Switch On. Чтобы исключить отслеживание кликов с помощью jQuery, нажмите «Click to turn off jQuery listeners».
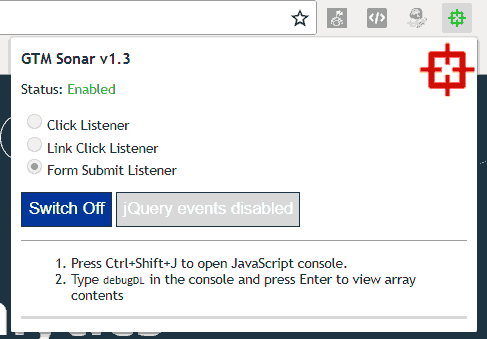
В результате мы получим зеленый прицел и статус «Включен (Enabled)»:

Рис. 114. GTM Sonar активирован
Когда мы включаем GTM Sonar, происходит следующее:
1. все действия по умолчанию, которые были осуществлены кликами мыши по странице, приостанавливаются;
2. когда вы кликаете на элемент, информация о данном действии сохраняется в массиве debugDL в том же формате, что и в GTM.
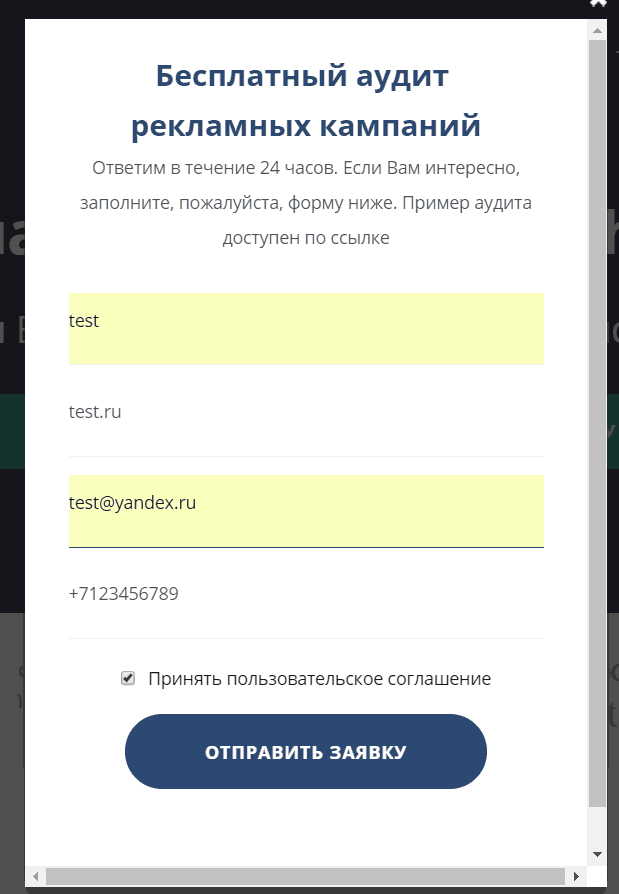
Чтобы продемонстрировать это на конкретном примере, я сделаю тестовую заявку:

Рис. 115. Пример тестовой заявки на сайте
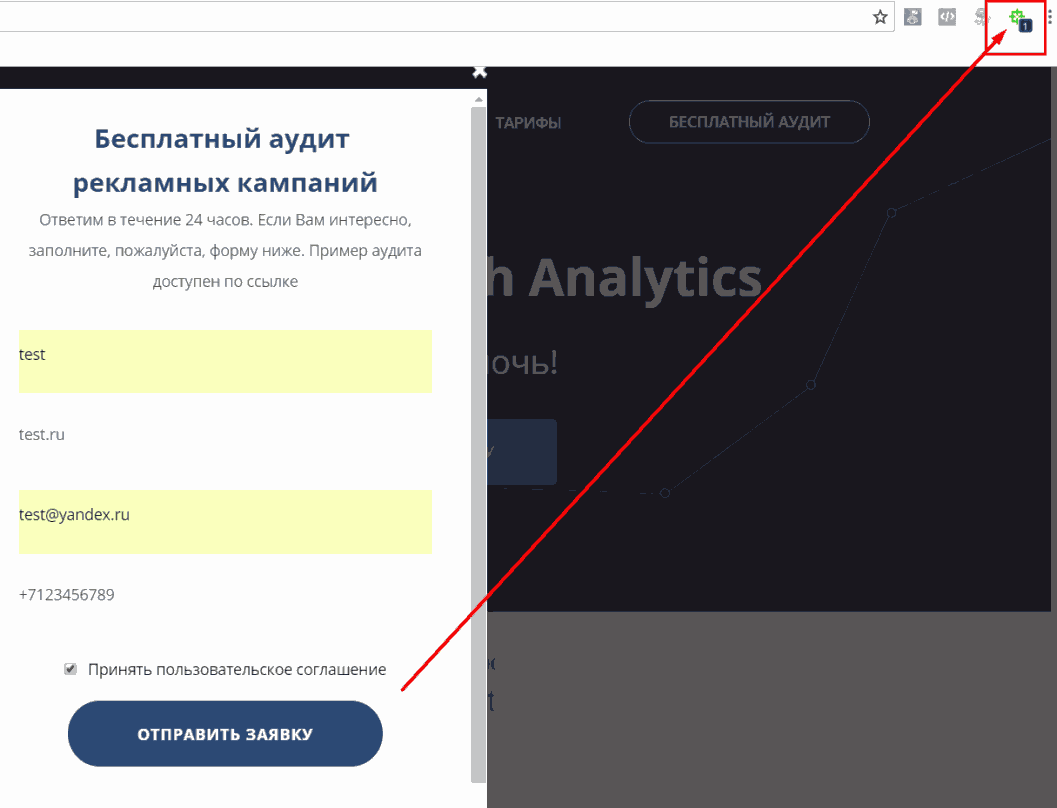
Нажав на кнопку отправить, я получу уведомление о совершенном событии. Когда элемент добавлен в debugDL, счетчик в иконке браузера начинает свою работу, и данный счетчик показывает количество объектов в массиве debugDL. Появилась циферка «1»:

Рис. 116. Количество объектов в массиве
Хотя в действительности я должен был увидеть вот это окно:

Рис. 117. Это страница «Спасибо» должна была быть после отправки заявки
Для чего мы избегаем клики на странице? Дело в том, что при отладке было бы лучше, если бы вы находились на той же самой странице, не переключаясь на другую. Остановка действий по умолчанию предотвращает работу ссылок. По причине того, что debugDL – это объект в текущем документе, он будет работать только на той страничке, на которой вы находитесь.
Когда вы выключаете debugger, действия по умолчанию становятся активными. DebugDL массив не будет очищен, и вы можете наблюдать за содержимым массива в течение всего времени, пока будете находиться на данной странице.
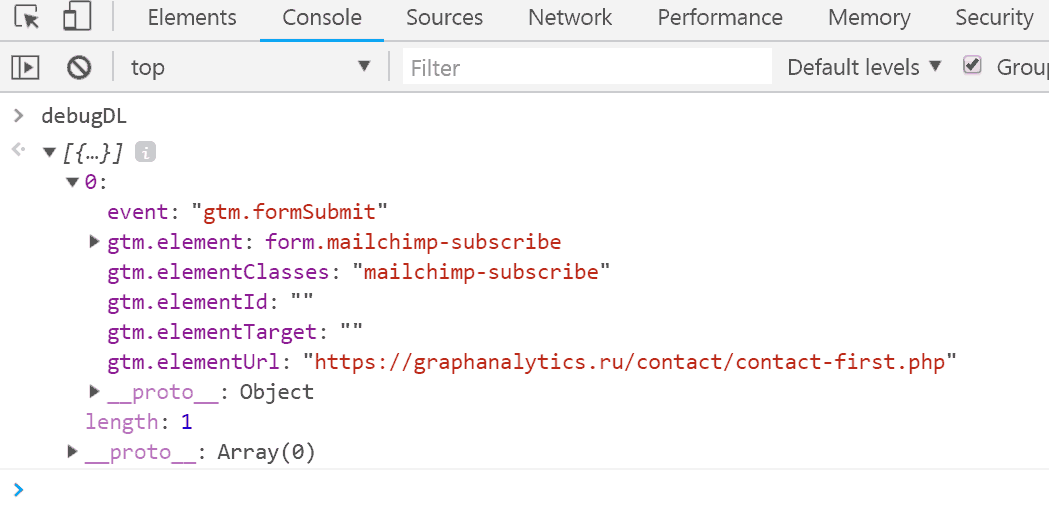
Теперь чтобы перейти к событию, откроем консоль разработчика и перейдем на вкладку Console. Введя команду debugDL и нажав Enter, мы увидим наш массив с объектом:

Рис. 118. Содержимое debugDL после отправки формы
Теперь эту информацию можно использовать для отслеживания формы и передачи данных в GTM и Google Analytics.
Подробнее об инструменте Симо Ахавы можете ознакомиться в его блоге по ссылке.
Другие инструменты
Безусловно, есть еще целый ряд других полезных плагинов, дополнений и расширений для браузеров, например, dataslayer, Analytics Pros dataLayer Inspector+, Da Vinci Tools, GTM Variable Builder и т.д. Мы рассмотрели самые популярные расширения для браузеров, которые используют в своей повседневной работе веб-аналитиков со всего мира.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК