История

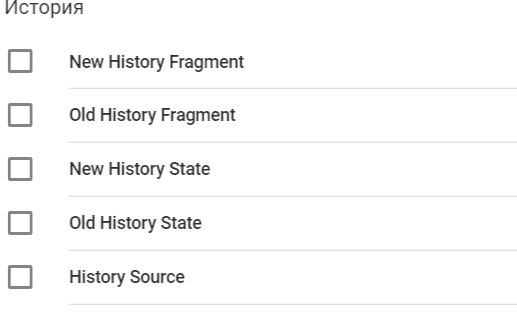
Рис. 234. Встроенные переменные «История»
История – это место, где хранится информация о том, по каким ссылкам в открытой вкладке браузера переходил посетитель. Они фиксируются, начиная с первой и заканчивая текущей. С помощью JavaScript мы можем перемещаться по данной истории и возвращаться к определенному элементу, добавлять новый элемент и изменять содержимое текущего.
Подробную информацию о добавлении и изменении записей истории можно получить в документации разработчика на сайте developer.mozilla.org.
Данная категория позволяет организовать навигацию или смоделировать поведение на сайтах, на которых контент подгружается динамически, без перезагрузки страниц (как правило, с помощью AJAX). При этом в адресной строке может меняться хэш (/#contacts, /#price, /#otzivi и т.д.).
Встроенный триггер в Google Tag Manager, который используется для прослушивания изменений в истории, называется «Изменение в истории» (событие gtm.HistoryChange).

Рис. 235. Триггер – Изменение в истории
Категория «История» в GTM состоит из 5 встроенных переменных:
New History Fragment – возвращает переменную, которая содержит новое значение хэша (#) URL-сайта после совершения пользовательского события «Изменение в истории». Содержится в ключе gtm.newUrlFragment.
Old History Fragment – обратное действие, возвращает переменную, которая содержит предыдущее значение хэша URL-сайта до совершения пользовательского события. Содержится в ключе gtm.oldUrlFragment.
New History State – возвращает объект, содержащий новое состояние истории после того, как произошло событие и метод history.pushState() был выполнен. Содержится в ключе gtm.newHistoryState.
Old History State – возвращает объект, содержащий старое состояние истории перед тем, как произошло событие и метод history.pushState() был выполнен. Содержится в ключе gtm.oldHistoryState.
History Source – возвращает строку-событие, которое привело к изменению объекта истории. Например, pushState или popstate.
Подробнее о методе pushState читайте здесь.
Разберем на примере. Для демонстрации функциональности будем использовать меню тестового сайта.

Рис. 236. Пример встроенных переменных «История»
Предположим, мой начальный путь был с ссылки раздела «Стоимость». Ссылка имеет вид site.ru/#4, где #4 – хэш, так называемый «якорь», разметка блоков на веб-страницах.

Рис. 237. Ссылка с якорем (хэшем)
Далее я перехожу на раздел «Оставить заявку», ссылка которого имеет вид site.ru/#1. Как видим, произошла подмена значения в ссылке (адресной строке браузера) без перезагрузки страницы.

Рис. 238. Подмена значения в ссылке без перезагрузки страницы
Google Tag Manager зафиксировал событие, связанное с изменением истории.

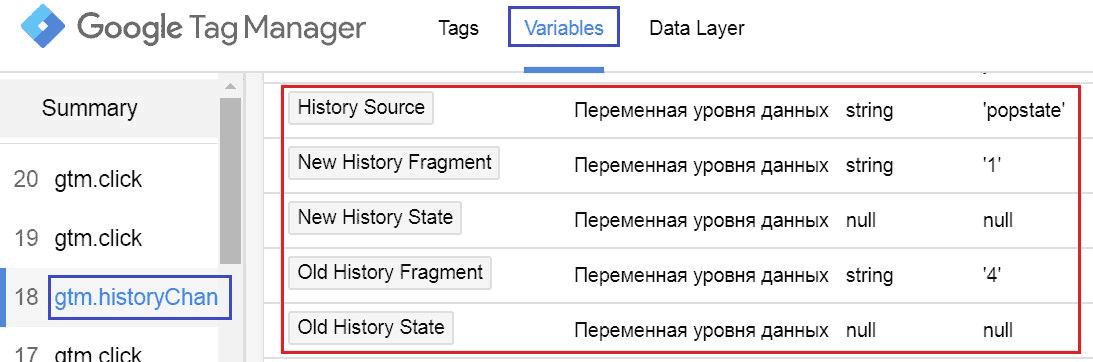
Рис. 239. Пример встроенных переменных «История»
Переменные принимают соответствующие значения:
? History Source – popstate, поскольку всякий раз, когда пользователь переходит к новому состоянию, происходит событие popstate, и свойство события state содержит копию объекта записи истории.
Данное значение будет и тогда, когда мы используем переходы по кнопкам «Вперед» – «Назад» в браузере.

Рис. 240. Кнопки «Вперед-Назад» в браузере
К тому же, браузеры работают с событием popstate по-разному. Chrome и Safari всегда вызывают popstate по окончании загрузки страницы, а Firefox не делает этого.
? New History Fragment – 1, так как мы осуществили переход site.ru/#4 на site.ru/#1
? Old History Fragment – 4
? New History State и Old History State – null, пустое значение.
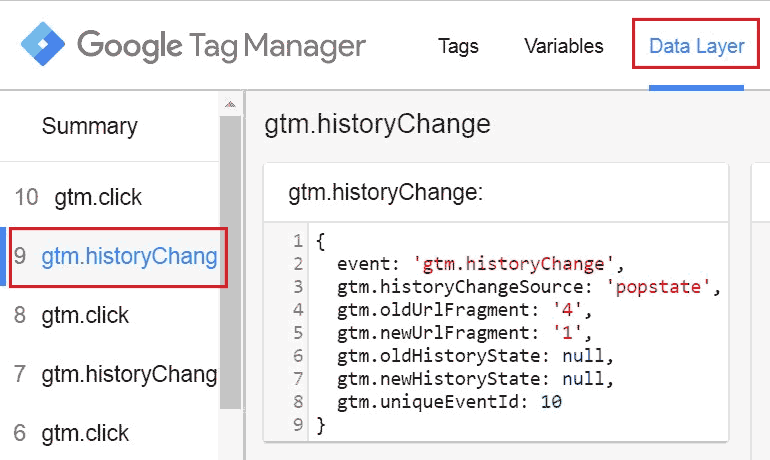
На вкладке Data Layer можно увидеть, как переменные получают доступ к уровню данных и считывает ключи, которые задаются триггерами «Изменение в истории».

Рис. 241. gtm.historyCHang в Data Layer
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК