Отслеживание глубины скроллинга в GTM с привязкой к автору статьи и категории в блоге
Немного усложним задачу. Теперь необходимо настроить передачу данных в Google Analytics и получить срез по каждой из статей в блоге по показателям (просмотры страниц, показатель отказов, средняя длительность просмотра страницы и % скроллинга), а также с учетом автора и категории публикации.
% скроллинга (глубина прокрутки, глубина пролистывания) страницы – это значение, которое показывает вовлеченность пользователя в контент. Если оно низкое, значит посетителю не интересен данный материал, и он просто покидает страницу, даже не пролистнув ее вниз.
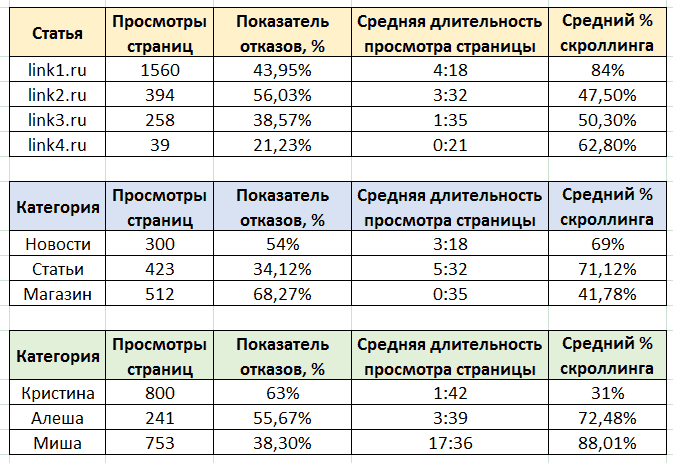
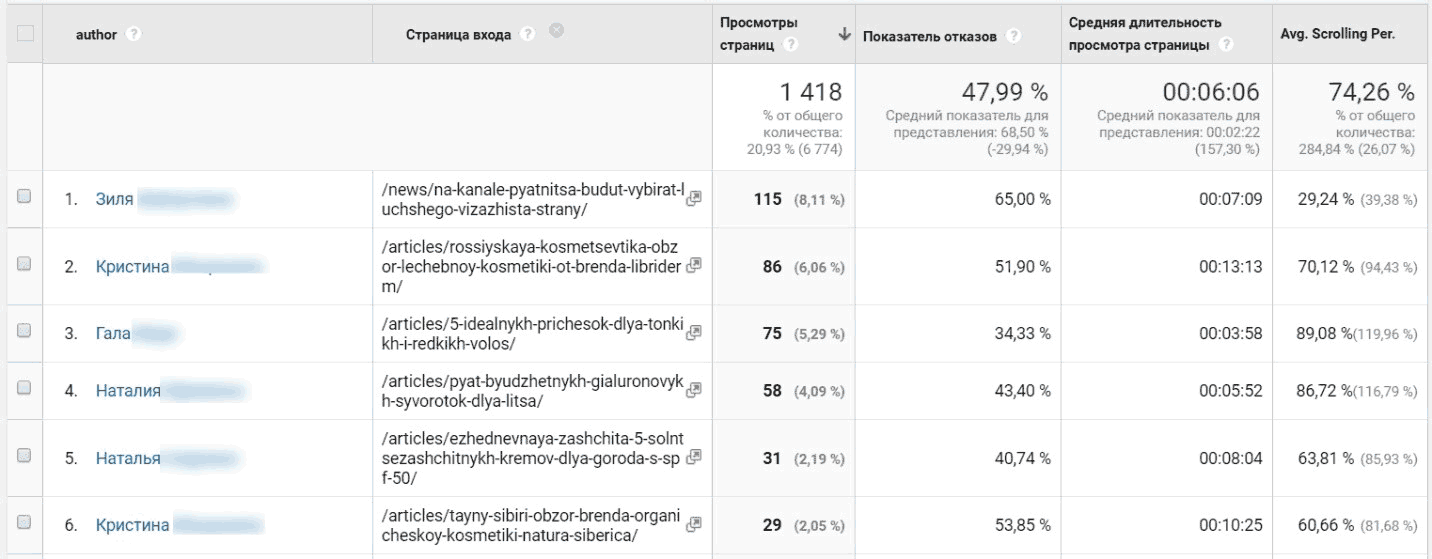
Итоговый отчет должен был выглядеть примерно так:

Рис. 512. Пример того, как это должно выглядеть на выходе
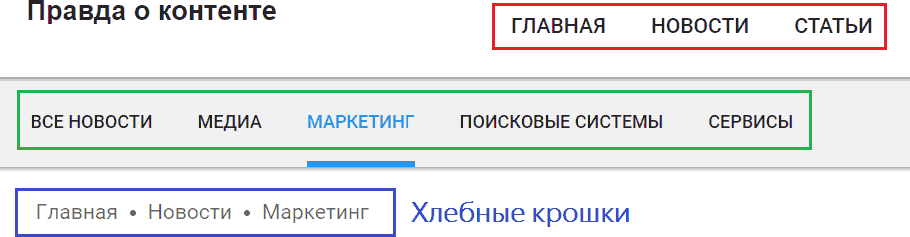
Используя дополнительный параметр, можно посмотреть статистику, например, по статьям конкретного автора и посадочной странице. Также помимо основной категории, на сайте присутствовал второй уровень вложенности, а именно категории делились еще на подкатегории. Например, «Новости» на «Медиа», «Маркетинг», «Поисковые системы» и «Сервисы».

Рис. 513. Категории и Подкатегории на сайте
Приняли решение реализовать данную задачу через Google Tag Manager, поскольку это позволяло избежать обращений к разработчикам и необходимость вносить дополнительный код на сайт.
Что мы делаем?
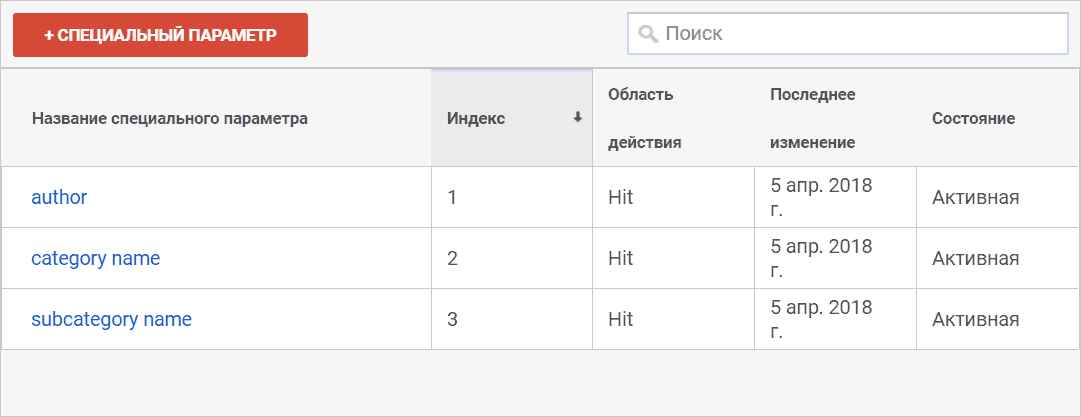
? создаем 3 специальных параметра в Google Analytics – «author», «category» и «subcategory name» с областью действия «Hit»;
Запоминаем индексы параметров – 1,2 и 3. Они нам пригодятся при создании тега в GTM.

Рис. 514. Специальные параметры: author, category name, subcategory name
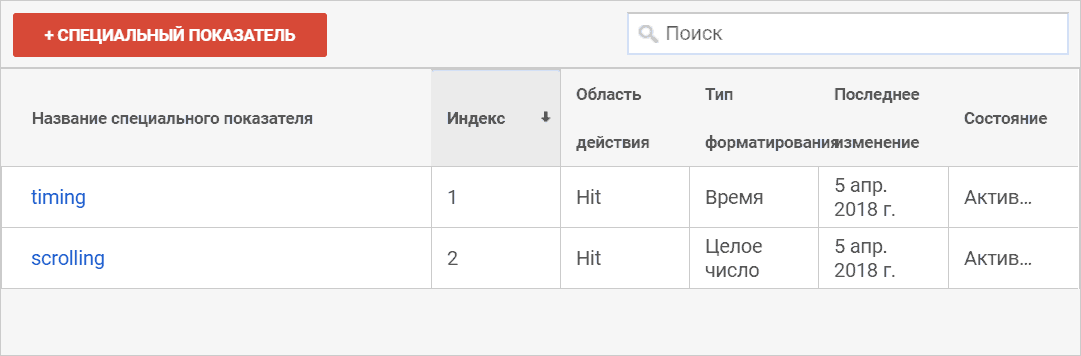
? создаем 2 пользовательских показателя в Google Analytics – «scrolling» и «timing» с областью действия «Hit» для отслеживания количества скроллов и времени пребывания;

Рис. 515. Специальные показатели в Google Analytics: timing, scrolling
Запоминаем индексы показателей – 1 и 2. Они нам пригодятся при создании тега в GTM.
? создаем 3 пользовательских переменных в Google Tag Manager типа «Элемент DOM»
Метод выбора: CSS селектор
Селектор элементов: брался путем копирования значения через консоль разработчика (клавиша F12 в Google Chrome)

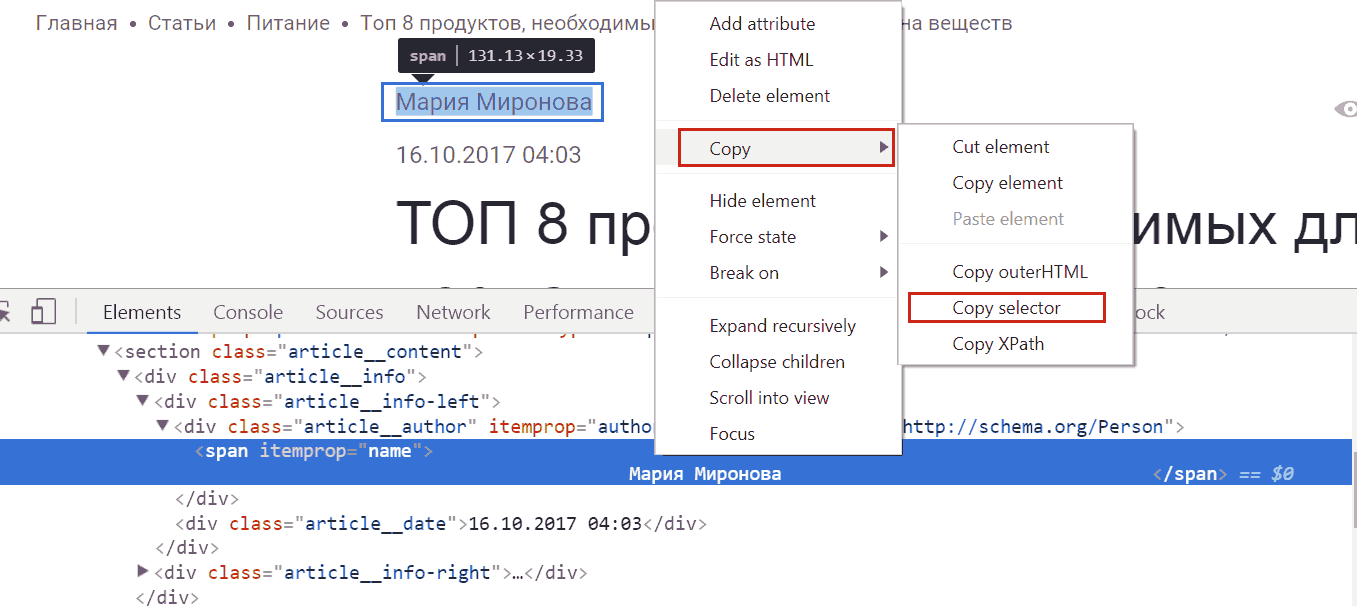
Рис. 516. Копирование CSS селектора элемента Author
Таким образом, три вышеописанные переменные имели одинаковые настройки, но разные селекторы элементов. Пример с переменной «author»:

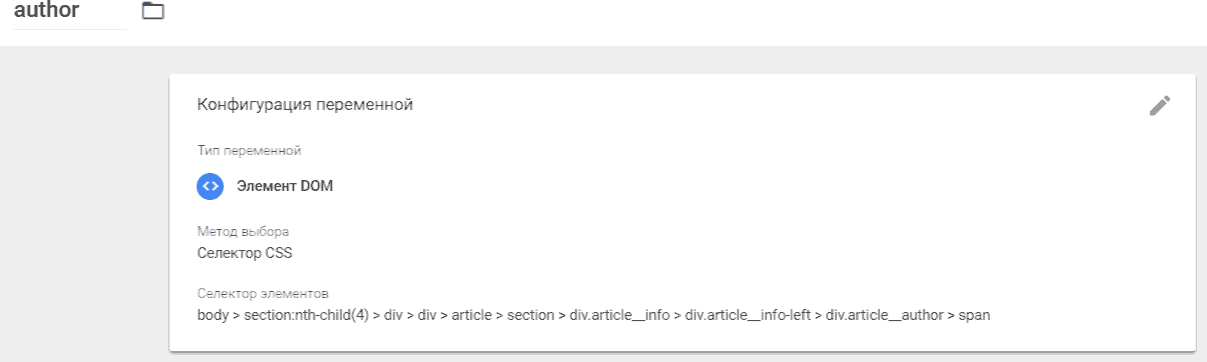
Рис. 517. Переменная author в Google Tag Manager
Однако не все было так просто с «category» и «sub category». Копировав CSS-selector, мы убедились, что он одинаковый как для категории внутри статьи, так и для самой категории.
body > nav.page__breadcrumbs.breadcrumbs > span
Очень редко, но иногда приходится делать свои селекторы. В данном случае нам помог псевдокласс nth-child, который позволяет отследить определенный элемент списка из хлебных крошек. Например, :nth-child(3) позволяет отследить третий элемент.
Таким образом, мы для двух категорий задаем общий CSS-селектор, с единственным отличием nth-child.
? для «category» .breadcrumbs .breadcrumbs__link:nth-child(2),
? для «sub category» .breadcrumbs .breadcrumbs__link:nth-child(3)
И получаем на выходе три переменные типа «Элемент DOM».

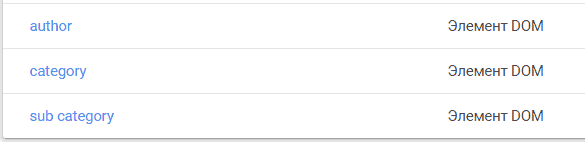
Рис. 518. Три переменные в GTM типа «Элемент DOM»
? создаем 4 переменных уровня данных для передачи событий, категорий, отслеживания времени пребывания и скроллинга

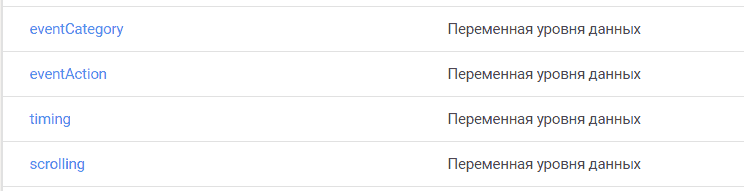
Рис. 519. Четыре переменных в GTM типа «Переменная уровня данных»
1. eventCategory: Имя переменной уровня данных – eventCategory (Версия 2)
2. eventAction: Имя переменной уровня данных – eventAction (Версия 2)
3. timing: Имя переменной уровня данных – time_on_page (Версия 2)
4. scrolling: Имя переменной уровня данных – percent_of_scrolling (Версия 2)
Далее создаются 2 триггера:
? 1 (autoEvent) с типом «Пользовательское событие» и условием активации «Все специальные события»;
? 2 (DOM Ready) с типом «Модель DOM готова» и условием активации «Все события».

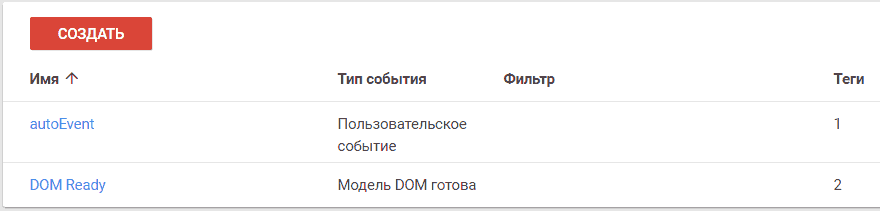
Рис. 520. Два триггера в GTM
Затем переходим к тегам и окончательно связываем наши триггеры и переменные.
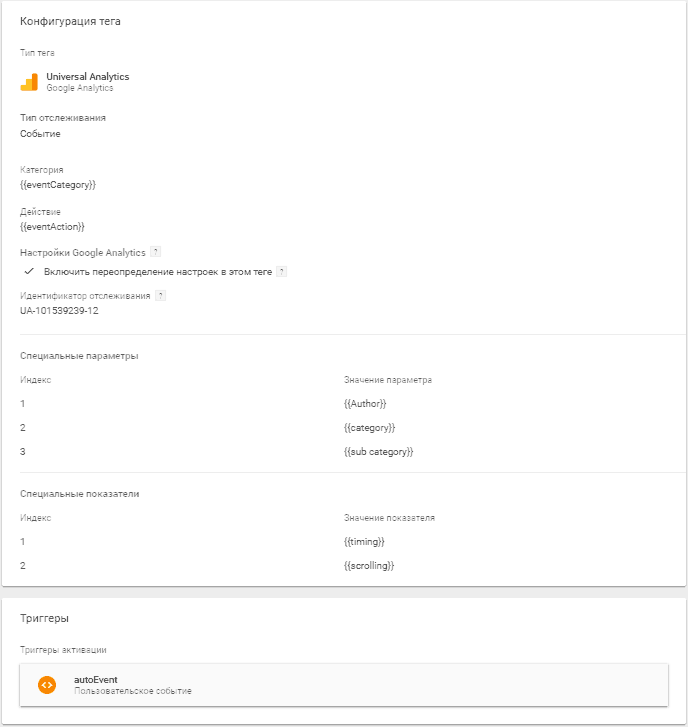
Создаем новый тег autoEvent UA для передачи данных в GA с типом конфигурации Universal Analytics и добавляем в него созданные раннее переменные. Индексы специальных параметров и показателей берем из Google Analytics (см. выше).
Триггер активации – autoEvent. Получаем такую конфигурацию:

Рис. 521. Конфигурация тега autoEvent UA
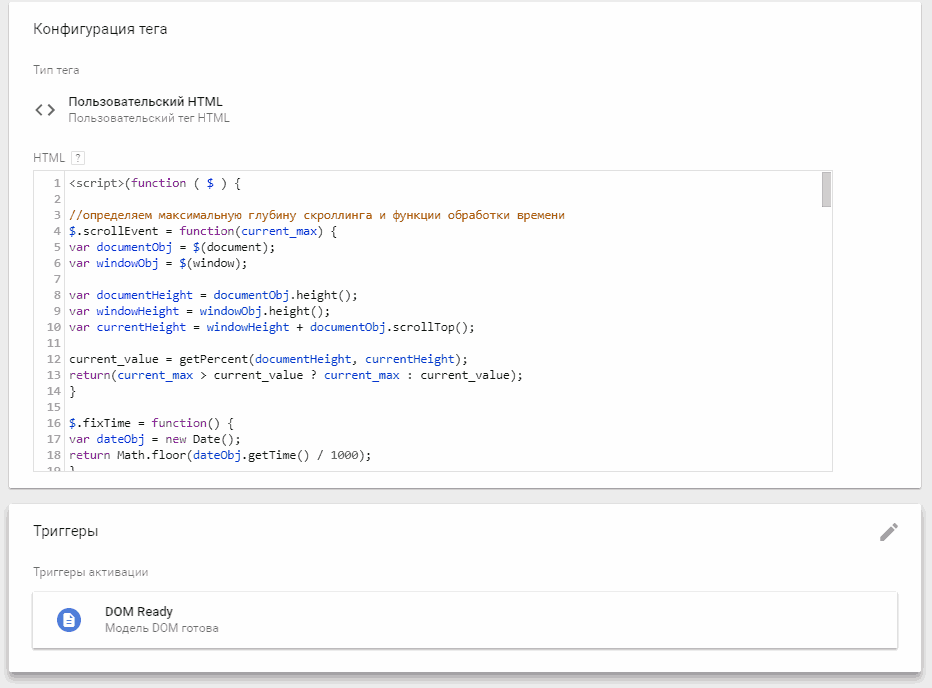
Теперь осталось добавить тег scroll tag на определение глубины скроллинга. Для этого я воспользовался скриптом от Анастасии Тимошенко из агентства интернет-маркетинга OdesSeo. Подробнее о том, что это за скрипт и как он работает, читайте здесь.
Тип тега – «Пользовательский HTML». Триггер активации – DOM Ready.

Рис. 522. Тег scroll tag, скрипт Анастасии Тимошенко (OdesSeo)
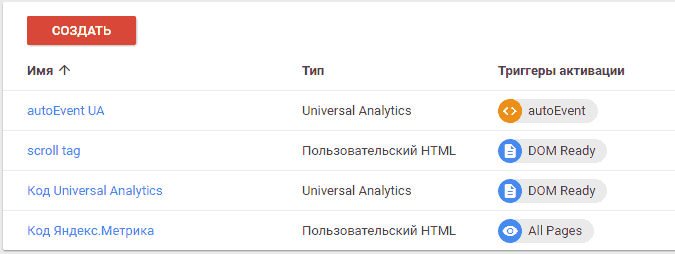
В общей сложности, в контейнере GTM получилось 4 тега (2 для решения задачи, 2 – коды счетчиков Google Analytics и Яндекс.Метрика)

Рис. 523. Теги в Google Tag Manager
Также нужно переопределить триггер для «Код счетчика Universal Analytics». Раньше там был триггер активации – All Pages, а теперь DOM Ready.
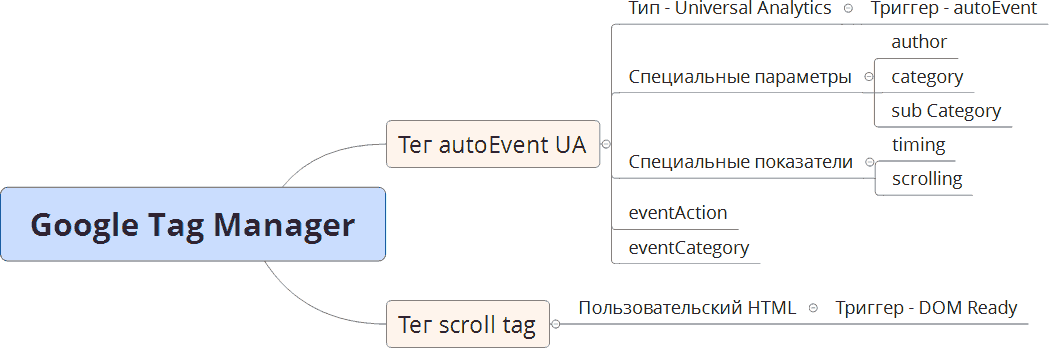
Схематично работу по созданию тегов, триггеров и переменных в Google Tag Manager можно представить так:

Рис. 524. Схема реализации
В Google Analytics осталось создать вычисляемый показатель, который позволит отслеживать среднюю глубину скроллинга по каждому материалу в %. Формула его такая:
Avg. Scrolling Per. = ( {{scrolling}} / 100 ) / {{Просмотры страниц}}
, где scrolling – количество прокруток на странице, а просмотры страниц – общее количество страниц, просмотренных посетителями. Учитываются повторные просмотры одной страницы. Размерность – проценты.
Все, что теперь осталось, это создать кастомный отчет в Google Analytics с нужными параметрами и показателями.

Рис. 525. Специальный отчет в Google Analytics
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК