Шаблон
Шаблон
Помимо понимания объема работы перечень нотификаций помогает увидеть, как выглядят отдельные письма и какой контент они включают: тексты, списки, таблицы, фото товаров и т. п. Все это пригодится при разработке более красочного и удобного шаблона.
Переход нотификаций от простого txt-формата (или минимального html) к полноценному дизайну решает сразу несколько задач:
• брендирует письма (все сообщения выполнены в фирменном стиле и однозначно воспринимаются пользователями);
• структурирует содержание (вместо сплошного массива слов, цифр и ссылок у нас получается внятно оформленный текст, который легче считывается и быстрее доносит информацию);
• аккумулирует трафик и заказы (за счет размещения дополнительных ссылок, ведущих в ключевые разделы сайта).
Здесь нам помогут навыки, полученные при разработке шаблона массовой рассылки. Будем делать все то же самое, но с небольшой поправкой – на этот раз дело обстоит проще:
• выбор прототипа;
• дизайн;
• верстка.
Выбор прототипа
Если при изучении конкурентов вам понравились какие-то нотификации, возьмите их за образец для собственного шаблона. Если ничего подходящего не нашлось, просмотрите почту: возможно, вам приглянутся нотификации из других областей – информационных порталов, туристических агентств, онлайн-сервисов.
Можно комбинировать несколько прототипов. Скажем, в одном вас устраивает верхняя часть, в другом – оформление кнопок и футер. Подключите воображение и набросайте пару эскизов: как должны выглядеть обновленные нотификации, на ваш взгляд.
Дизайн
Воодушевленные примерами существующих нотификаций, приступаем к разработке собственного шаблона. Следуем уже знакомой нам четырехчастной структуре:
1. Прехедер
Думаю, вас эта новость обрадует не меньше, чем меня: у нотификаций, как правило, прехедера нет. Ничего не рисуем.
2. «Шапка»
Посмотрите, как вы оформили «шапку» в шаблоне для массовой рассылки, и сделайте в два раза проще.
Идеология дизайна нотификаций – минимализм. В первую очередь эти письма несут служебную информацию: логин, пароль, перечень товаров в заказе или его стоимость. Поэтому не стоит перегружать внимание избыточной графикой. Нотификации должны быть прозрачны для восприятия.
В связи с этим рекомендую в «шапке» использовать один только лого. В крайнем случае добавить основные контакты магазина:

3. Тело письма
Внимательно ознакомимся с контентом нотификаций, выделим его основные типы и заготовим в шаблоне соответствующие блоки:
• тексты;
• списки;
• таблицы;
• изображения.

Не забудем и про декоративные элементы:
• разделительные линейки;
• заголовки/подзаголовки;
• маркеры списка (буллиты);
• ссылки/кнопки.

Наша задача – представить в теле письма максимальное разнообразие блоков с контентом. Проектируемый шаблон – это конструктор, из деталей которого мы будем собирать в дальнейшем конкретные типы нотификаций.
4. Футер
Если «шапка» однозначно идентифицирует нас как отправителя, а тело письма сообщает ключевую информацию, то нижняя часть шаблона идеально подходит для размещения дополнительных сведений о магазине. Это и есть наш основной инструмент маркетинга в нотификациях.
При этом держим в уме, что письма выполняют служебную функцию и перегружать их рекламой неправильно. Чтобы ключевая информация не затерялась, дополнительные предложения не должны занимать больше 20 % объема письма.
Поскольку речь идет о стационарной информации, оптимально разместить в футере пять-шесть ссылок на основные разделы сайта. Выбирать их стоит с особой тщательностью: подумайте, какие ссылки принесут наибольшую пользу – рубрики каталога, анонсы отдельных страниц магазина?
Например, набор ссылок в футере может выглядеть следующим образом:
• акции;
• новинки;
• хиты;
• новости;
• обратная связь.
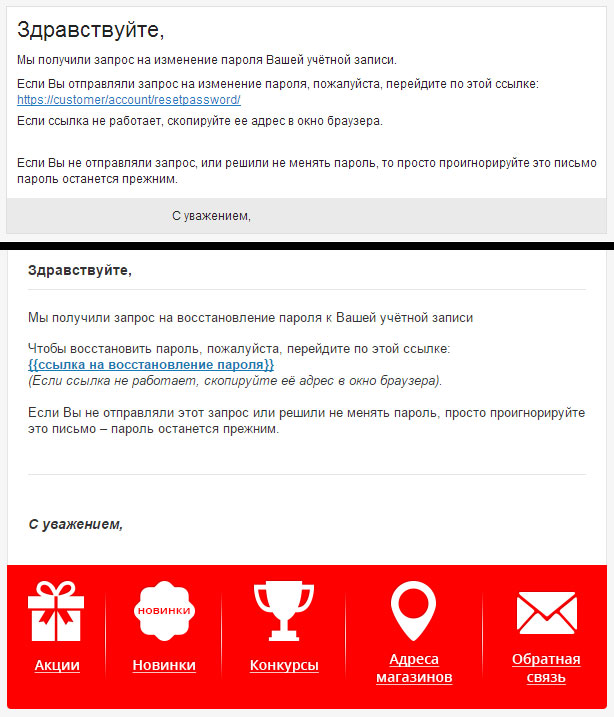
Для наглядности сопровождаем ссылки соответствующими иконками:

Это и есть главный секрет доработки нотификаций. Есть ссылки в футере – появляется возможность быстро перейти в нужное место из письма и решить свои задачи. Нет ссылок – нет такой возможности.
Под иконками мелким шрифтом размещаем вспомогательную информацию: почему пользователь получил это письмо и каким образом оно было отправлено.

Например:
Вы получили это сообщение, потому что зарегистрировались на shop-example.ru.
Сообщение было сгенерировано сайтом автоматически.
© 2014, Shop-example™
Ссылка отписки в нотификациях НЕ требуется.
(+) Границы и фон
Завершающие штрихи дизайна шаблона – его обрамление границами и фоном.
В границах можно скруглять углы, добавлять горизонтальные тени, экспериментировать с цветом и толщиной линии.
Для фона используем фирменную палитру цветов (я предпочитаю неяркие оттенки). Фон наполняет пространство вокруг письма и еще больше концентрирует внимание на контентной части:
* * *
Как обычно, составляем ТЗ на дизайн с подробным описанием каждого блока. Сопровождаем его иллюстрациями из прототипов/собственными эскизами.
Пример ТЗ дожидается вас в приложении 7Б.
Поручаем отрисовку дизайнеру и принимаем готовый макет. Чтобы освежить в памяти, как это делается, пролистайте пятую главу (раздел «Разработка шаблона/Дизайн»).
Верстка
При верстке шаблона нотификаций придерживаемся тех же принципов, что и в шаблоне массовой рассылки:
• кросс-e-mail;
• адаптация под мобильные устройства;
• блочная структура.
Поручить задачу лучше профессиональному верстальщику, для которого необходимо составить отдельное ТЗ (полная аналогия ТЗ на верстку шаблона массовой рассылки из приложения 5Б).
Принимаем верстку не менее тщательно. Смотрим, корректно ли она отображается в почтовых клиентах? Адаптируется ли под смартфон? Здесь нам помогут все те же сервисы для тестирования.
По итогам получаем красивый, функциональный шаблон, который очень пригодится нам на следующем этапе.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Приложение 8. Шаблон для сегментации
Приложение 8. Шаблон для сегментации Сегментация рынкаРегиональные критерии (особенно для больших стран, в частности России)______________________________________________________________Социодемографическая сегментацияВозрастные
Приложение 9. «Колесо бренда» (шаблон)
Приложение 9. «Колесо бренда» (шаблон) «Колесо
Приложение 10. Бриф на имя (шаблон)
Приложение 10. Бриф на имя (шаблон) Компания (заказчик): ______________________________Продукт (бизнес, услуга): ___________________________География распространения продукта: _________________Рынок (конкуренты): _______________________________Ценовой сегмент продукта/услуги: ____________________Целевая аудитория (демография,
Приложение 11. Бриф на логотип (шаблон)
Приложение 11. Бриф на логотип (шаблон) Символы действуют на интеллект, воображение и эмоции сильнее, чем любое другое средство. ДЛЯ ЧЕГО НАПИСАН ЭТОТ БРИФ______________________________________________________________В ЧЕМ НАША СВЕРХЗАДАЧА______________________________________________________________ФОРМА? Существование
Приложение 12. Маркетинг-бриф (шаблон)
Приложение 12. Маркетинг-бриф (шаблон) 1. СТАТУС БРЕНДА1.1. Какая реальная позиция на рынке по отношению к основным конкурентам? Эта позиция совпадает с желаемой?______________________________________________________________1.2. В чем наш бренд превосходит конкурентов?______________________________________________________________1.3.
Приложение 14. Креативный бриф (шаблон)
Приложение 14. Креативный бриф (шаблон) Творческое заданиеНовая рекламная кампанияЗачем написан этот бриф?______________________________________________________________Задача, стоящая перед рекламным агентством______________________________________________________________К кому мы обращаемся, что знаем об этих
Приложение 16. Аудит бренда (шаблон)
Приложение 16. Аудит бренда (шаблон) Есть ли элементы дизайна – логотип, упаковка, дополнительные графические элементы?______________________________________________________________Есть ли какая-либо вербальная ассоциация с брендом? (пример: джингл«мммм, Данон»)______________________________________________________________Есть
Приложение 3 Шаблон «Положение о подразделении»
Приложение 3 Шаблон «Положение
Приложение 4 Шаблон «Должностная инструкция»
Приложение 4 Шаблон «Должностная
Шаблон «адаптационный лист сотрудника»
Шаблон «адаптационный лист сотрудника» ? Получен список задач на испытательный срок от руководителя отдела.План составлен с учетом основных специфик работы сотрудника, его должностных обязанностей, стандартных задач, знаний о компании, продукте и клиентах. Успешное
Шаблон страницы для привлечения дилеров
Шаблон страницы для привлечения дилеров Практически все компании, которые начинают развитие дилерской сети, показывают, какой у них хороший товар, как долго они работают на рынке и так далее.Все это, безусловно, является важными критериями. Но если ваш товар не продается