Структура шаблона
Структура шаблона
Откройте в почтовом ящике рассылку другого интернет-магазина – и вы практически наверняка найдете там следующие элементы:
• прехедер;
• «шапку»;
• тело письма;
• футер («подвал»).
Если присмотреться, вы также заметите обрамление письма границами и фоном.
Это классическая структура рассылки. Ею и будем руководствоваться при разработке собственного шаблона.

Прехедер
Самая верхняя часть письма, которая, как правило, содержит:
• краткую аннотацию (первые строки рассылки);
• ссылку на просмотр письма в браузере;
• прочую служебную информацию (например, просьбу добавить вас в адресную книгу).
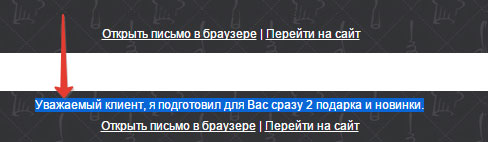
Текст в прехедере чаще всего дается мелко, на основном фоне:

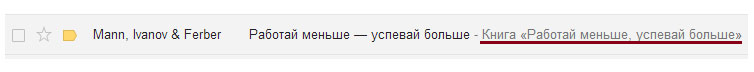
Аннотация нужна, чтобы дополнить и усилить тему (subject line) в почтовых клиентах, которые имеют обыкновение демонстрировать первые строки письма на предпросмотре:

Иногда ее сознательно скрывают, делая одного цвета с фоном или обнуляя размер шрифта:

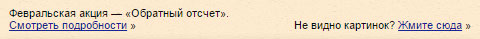
Ссылка на браузерную версию размещается на всякий случай. Если письмо в почтовом клиенте отобразилось неправильно, всегда есть возможность увидеть его «во всей красе» в отдельной вкладке браузера.
Традиционные формулировки для такой ссылки:
Не видно картинок? Нажмите здесь.
Письмо отображается некорректно? Жмите тут!
Посмотреть письмо в браузере…
И т. п.
Иногда вместо ссылки размещают маленькую картинку:

«Шапка»
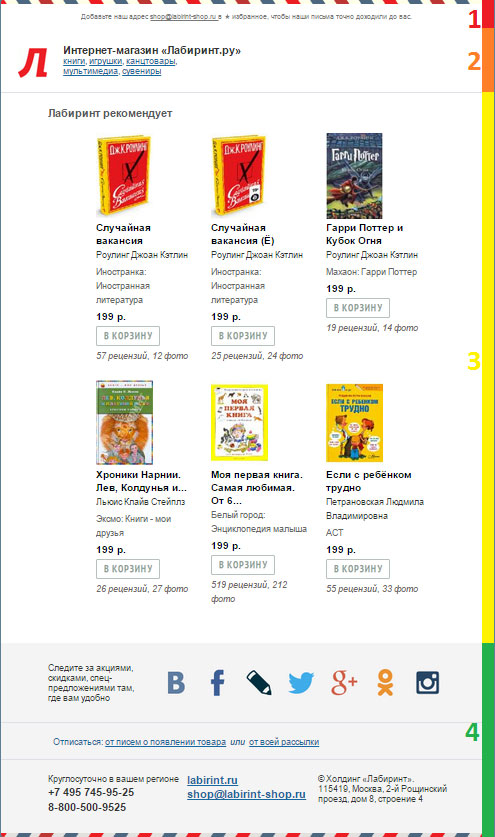
«Шапка» – также верхняя часть письма, которая уже резко отличается от фонового, неброского прехедера:

Обычно в «шапке» размещают логотип компании. По желанию можно добавить слоган, контакты, кнопки социальных сетей или ссылки на основные разделы сайта.
«Шапка» вслед за именем отправителя идентифицирует ваш магазин в глазах подписчика. Это первое, что он видит, открыв письмо, – именно поэтому «шапка» должна недвусмысленно сообщать, кто вы такие.
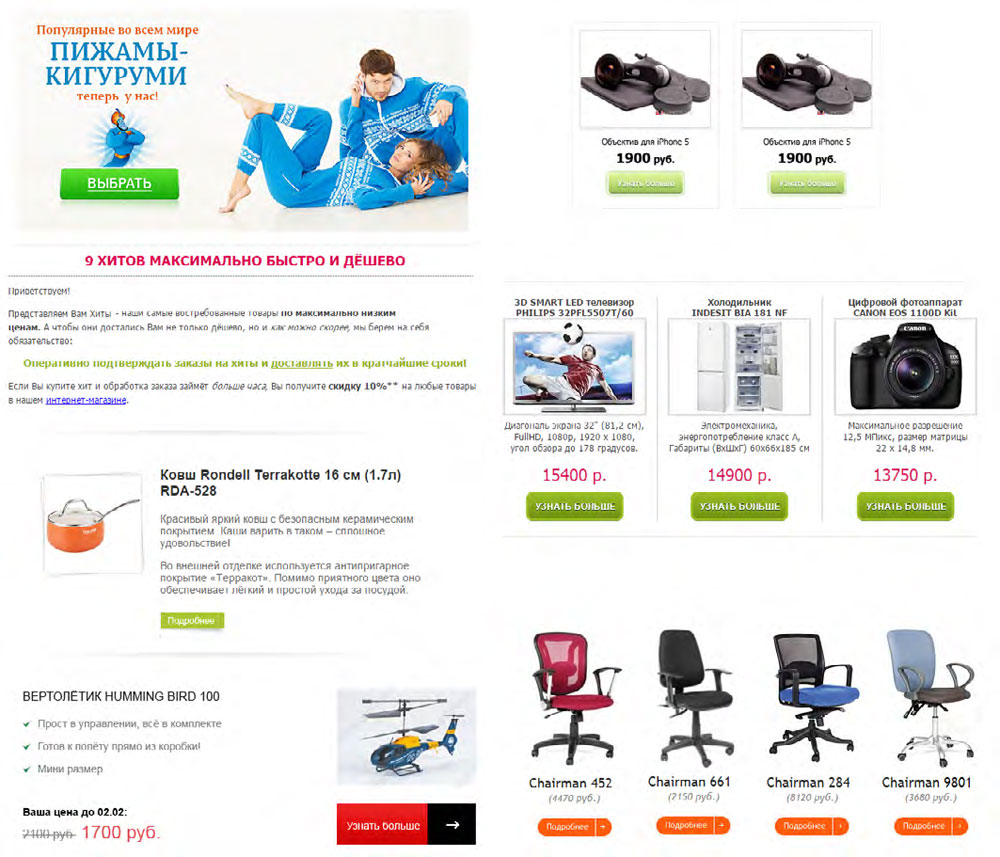
Тело письма
Средняя, самая большая часть письма, которая непосредственно содержит ваше послание. Типовая компоновка контента в теле письма:

• картинка по ширине/баннер;
• текст;
• картинка слева/справа;
• два столбца;
• три столбца;
• четыре столбца (при необходимости).
Структурировать письмо помогают дополнительные элементы, из которых и складывается индивидуальный стиль оформления:

• разделительные линейки;
• заголовки/подзаголовки;
• маркеры списка (буллиты);
• цитаты, отзывы;
• даты;
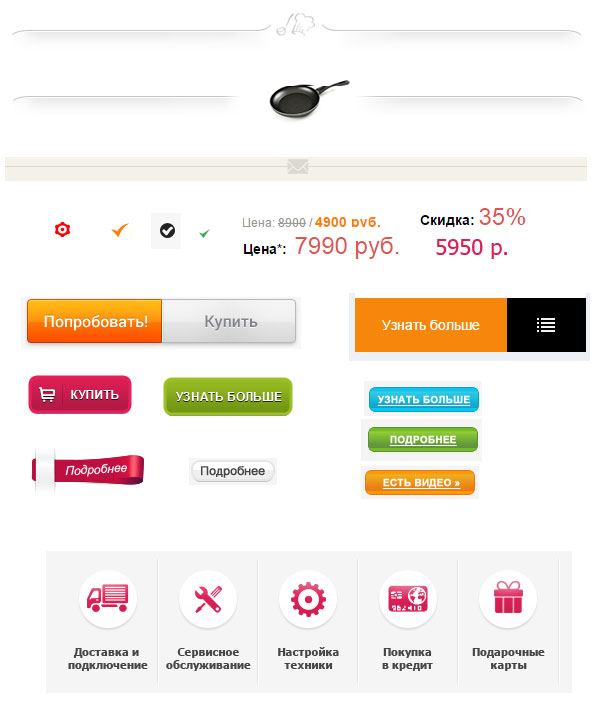
• цены, скидки;
• ссылки/кнопки;
• иконки.
С таким набором вы можете разместить любой контент в письме и делать это разными способами. Например, дать анонс акции баннером и текстовым блоком, ниже расположить товары в два-три столбца, а завершить письмо небольшой новостью магазина в формате «картинка слева».
Каждый раздел стоит обособить заголовками и разделительными линейками. Тогда подписчик будет считывать структуру письма без всякого труда.
Футер
Нижняя часть письма, которая, как и «шапка», несет по большей части служебные функции.
Стандартное содержание футера:
• иконки/ссылки на основные разделы сайта;
• контакты магазина;
• кнопки социальных сетей;
• объяснение, почему подписчик получил эту рассылку;
• ссылка на отписку (обязательно!).

Можно визуально разбить футер на две части: в верхней на более насыщенном фоне разместить всю маркетинговую информацию (разделы, кнопки), в нижней более мелко дать обязательную информацию – объяснение причины отправки и ссылку на отписку.
Кстати, никаких специальных требований здесь не предъявляется. Как и с текстами в прехедере, можно чувствовать себя довольно свободно:
Вы получили это письмо, потому что подписались на нашу рассылку, и мы предположили, что эта информация может быть для вас полезна. Если вы не хотите больше получать наши письма, то всегда можете отписаться от рассылки в один клик.
Границы и фон
В связи с техническими особенностями – разная диагональ экрана, разные почтовые клиенты – лучше придерживаться стандартной ширины контентной части письма 600px (никаких ограничений на длину письма с технической стороны нет).
Все, что сверх этого размера, стоит отделить рамкой и залить фоном. Причем рамка может использоваться как еще один элемент дизайна (например, со скруглением углов или обрамлением тенью):

В качестве фона можно применить какой-нибудь фирменный цвет с сайта или неброское фоновое изображение:

Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Разработка шаблона
Разработка шаблона Когда общая структура рассылки ясна, пора переходить к разработке собственного решения. Этот процесс включает в себя следующие этапы:• выбор прототипа;• дизайн;• верстка.Выбор прототипаПрежде чем бросаться реализовывать свое уникальное ви?дение
Приложение 5 ТЗ на дизайн и верстку e-mail шаблона Чек‑лист на подготовку рассылки
Приложение 5 ТЗ на дизайн и верстку e-mail шаблона Чек?лист на подготовку рассылки А: ТЗ на дизайн e-mail шаблона ЗадачаОтрисовать e-mail шаблон для рассылки интернет-магазина www. shop-example. ru.Материалы• Сайт магазина: ссылка на интернет-магазин.• Бренд-бук shop-example: ссылка
А: ТЗ на дизайн e-mail шаблона
А: ТЗ на дизайн e-mail шаблона ЗадачаОтрисовать e-mail шаблон для рассылки интернет-магазина www. shop-example. ru.Материалы• Сайт магазина: ссылка на интернет-магазин.• Бренд-бук shop-example: ссылка на скачивание бренд-бука.Общие требования• Цвета, шрифты, изображения, ссылки, кнопки
Б: ТЗ на верстку e-mail шаблона
Б: ТЗ на верстку e-mail шаблона Сверстать e-mail шаблон для массовой рассылки интернет-магазина.1. Скачать исходник в PSD: ссылка на скачивание макета2. Сверстать шаблон:• Верстка нужна кросс-e-mail: чтобы корректно отображалась в распространенных почтовых клиентах (gmail, outlook, mail,
Составление коммерческого предложения на основе чужого примера или шаблона
Составление коммерческого предложения на основе чужого примера или шаблона Перед вами задача – подготовить коммерческое предложение. Но у вас нет опыта, вы впервые сталкиваетесь с таким делом. Каковы ваши действия?1. Открыть папку с коммерческими предложениями,
3. Департаментализация. Функциональная, дивизиональная и матричная структуры. Структура «команда» и сетевая структура
3. Департаментализация. Функциональная, дивизиональная и матричная структуры. Структура «команда» и сетевая структура Типы организационных структур. Линейная структура. Понятие линейной структуры связано с делением организации по вертикали сверху вниз и
5.6.3. Структура НМД
5.6.3. Структура НМД Структура НМД, используемая в организации, представлена в табл. 5.6.4.Таблица 5.6.4. Структура НМД организации Основными факторами, определяющими необходимость разработки/пересмотра (актуализации) НМД, могут быть:• усовершенствование системы процессов
25. Департаментализация. Функциональная, дивизиональная и матричная структуры. Структура «команда» и сетевая структура
25. Департаментализация. Функциональная, дивизиональная и матричная структуры. Структура «команда» и сетевая структура Типы организационных структур. Линейная структура. Понятие линейной структуры связано с делением организации по вертикали сверху вниз и
Разработка шаблона списка аудитории проекта
Разработка шаблона списка аудитории проекта Шаблон списка аудитории проекта, в котором вы учли накопленный в предыдущих проектах опыт, поможет сэкономить время в будущем. Предположим, в ваши обязанности входит подготовка квартального бюджетного отчета. Поскольку
Структура книги
Структура книги Все перечисленное выше и составляет основные темы нашей книги. Мы начнем с рассказа о строительных элементах виртуальной организации, рассмотрев более детально роль технологии в их создании и концепцию «виртуального пространства», в котором они